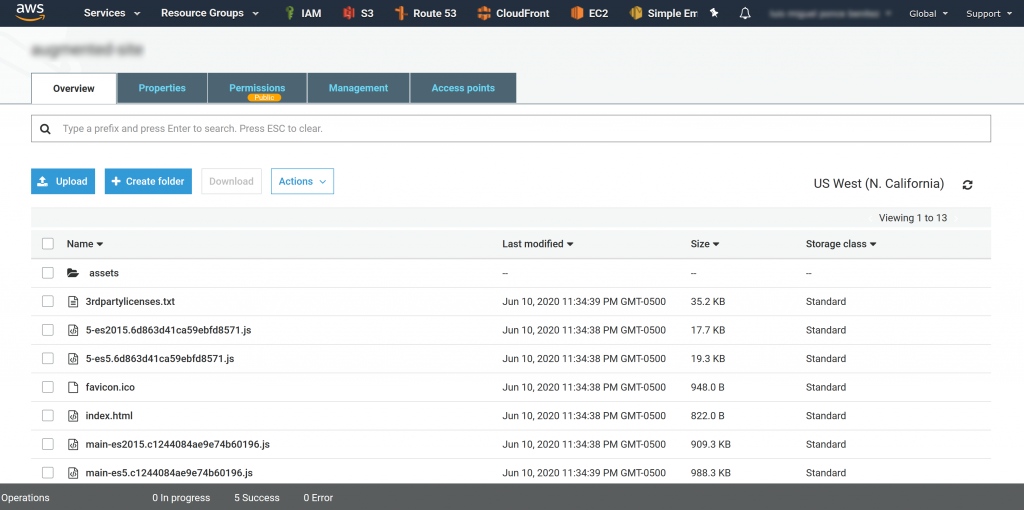
Realizar la carga de archivos de esta manera, causa que los archivos js no se carguen con el MIME type adecuado lo que causa errores en los navegadores
Escenario:
Tenemos una aplicación angular 9 hosteada en AWS S3, como un sitio web estático. Este sitio se encuentra tras AWS Cloudfront, replicada alrededor del mundo.
Objetivo:
Automatizar del despliegue de una aplicación, es decir, la publicación de la aplicación, la carga de esta a un bucket S3 y la creación de una invalidación en cloudfront para actualizar la aplicación.
Angular CLI:
Para empezar nos dirigimos al directorio de la aplicación angular, y compilamos el proyecto con el siguiente comando:
ng build –prod
El resultado de este comando se almacena en la carpeta ./dist/proyecto
AWS CLI S3:
Para cargar la información en AWS, deberemos ejecutar el siguiente comando:
aws s3 cp ./dist/proyecto/ s3://mi-bucket/ –recursive
Esto colocará el contenido compilado en la ruta base del bucket S3

AWS CLI Cloudfront:
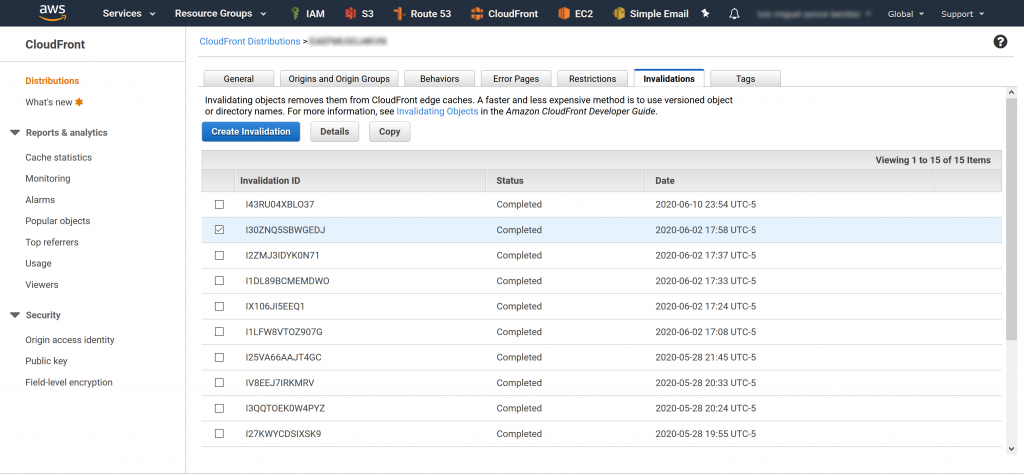
Una vez cargada la información en el S3, es necesario crear una invalidación en cloudfront para que se actualice la información a lo largo de la infraestructura AWS.
Para hacer esto realizaremos el siguiente comando:
aws cloudfront create-invalidation –distribution-id CODIGODISTRIB –paths “/*”
Una vez hecho esto se eliminará el cache en las ubicaciones edge de Cloudfront, actualizando casi inmediatamente la aplicación al público.